화면을 구성하면서 강조를 해야 할 데이터가 발생할 수 있습니다
어떻게 표현을 할지에 대해 팀원분들과 brainStorming을 진행하여 방식을 고민하였습니다

여러 표현 방법이 있을 수 있지만 데이터를 표시할 Element에 리본을 적용하여 표현하는 것으로 정했습니다.

위 이미지인 Flutter 화면과 같이 해당 화면이 개발 화면이라는 것을 리본을 통해 강조할 수 있습니다
구현하려는 화면에선 통계 데이터가 마지막으로 취합된 시간이 언제인지를 표현하려 했고,
적용 위치는 DataTable에 적용을 하였습니다
리본에 대한 코드는 StackOverFlow에 소개되어있는 코드를 적용하였습니다
기존 화면:

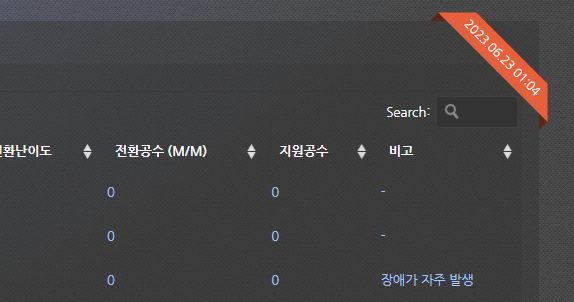
적용 화면 :

적용 코드:
- HTML
<!-- 상위 코드 생략 -->
<div id="refresh_date" class="stack-top"
style="--d: 12px; --w: 155px; --c: #e5603b; font-size: 12px;"></div>
<!-- 리본 적용할 Element -->
<table></table>- CSS
.stack-top {
/* adjust the below to control the shape */
/* HTML에서 별도의 설정이 없을 경우 기본적으로 적용되는 설정 */
--d:5px;
--w:100px;
--c:#333;
/**/
position: absolute;
top: 0;
right: 0;
transform: translate(29.29%, -100%) rotate(45deg); /* 29.29% = 100%*(1 - cos(45deg)) */
color: #fff;
text-align: center;
width: var(--w);
transform-origin: bottom left;
padding:5px 0 calc(var(--d) + 5px);
background:
linear-gradient(rgba(0,0,0,0.6) 0 0) bottom/100% var(--d) no-repeat
var(--c);
clip-path:polygon(0 100%,0 calc(100% - var(--d)),50% calc(100% - var(--d) - var(--w)/2),100% calc(100% - var(--d)),100% 100%,calc(100% - var(--d)) calc(100% - var(--d)), var(--d) calc(100% - var(--d)))
}
'FrontEnd' 카테고리의 다른 글
| MAD - Header Layout (0) | 2023.07.25 |
|---|---|
| 간편하게 예쁜 Select 박스를 만들어보자 (select2) (0) | 2023.06.29 |
| div 태그 내 이미지 적용하기 (동적 CSS 생성) (0) | 2023.06.26 |
| 데이터 시각화 라이브러리 D3.js로 네트워크 차트 만들기 (1) (0) | 2023.06.23 |
| 슬라이드 메뉴(DrawerLayout Navigation) 적용하기 (0) | 2023.06.23 |



