안녕하세요, 메가존 클라우드의 코드보안관을 담당하고 있는 매드준입니다. 탕탕탕탕.. ( ﹁ ﹁ ) ~→
웹을 개발하면서 가장 중요하게 생각하는 게 바로 "UI를 어떻게하면 이쁘게 그릴 수 있을까"인데요.
라이브러리를 사용하여 UI를 이쁘게 다듬어봅시다!
그리하여! 제가 갖고온 라이브러리는 select2입니다.
select2는 MIT 라이센스이므로 자유롭게 사용할 수 있다는 장점과 이쁘다는 최고의 장점이 있어서 한번 사용해 보았는데 괜찮아서 여러분들께 소개 시켜드릴려고 합니다!
그럼 따라오세요! 탕탕!

01. 설치하기
CDN으로 JS파일 제공받기
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>CDN은 (Content Delivery NetWork)의 약자입니다.
즉 cdn에 등록된 js를 제공받아서 select2를 사용가능하게 하는 방법입니다.
다만, 해당 방법은 추천하지 않습니다.
폐쇄망일 경우에 사용이 불가능하고, CDN서버에 문제가 발생하면 JS파일을 제공받는데 힘들 수 있습니다.
수동 설치
<link href="path/to/select2.min.css" rel="stylesheet" />
<script src="path/to/select2.min.js"></script>select2.min.js 와 select2.min.css파일을 다운받아 사용할 위치에 등록해서 사용하는 방법입니다.
02. 기본 사용방법
사용 방법은 간단합니다.
html코드는 그대로 사용한 상태에서 jquery의 select2함수만 호출해주면 됩니다.
<select class="js-example-basic-single">
<option value="kor">KOREA</option>
<option value="us">USA</option>
</select>
<srcipt>
// In your Javascript (external .js resource or <script> tag)
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
</script>해당 코드를 실행하면 아래의 select 박스가 나오게됩니다.

만약 내가 선택해야할 갯수가 여러개일 경우 multiple 옵션을 추가해주면 됩니다.
<select class="js-example-basic-single" multiple="multiple">
<option value="kor">KOREA</option>
<option value="us">USA</option>
</select>
<script>
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
</script>
정말 간단하네요~!

03. 응용 방법
제게 필요한 select 박스는 다음과 같았어요!
1. 검색이 돼야한다.
2. UI가 깔끔해야한다.
3. 많은 정보를 select박스에 표현해야한다.
1번과 2번은 select2를 적용하니 해결이 되더군요..
그렇지만 select2는 많은 정보를 표현하기엔 다소 무리가 있었어요..
그래서 포기하려던 찰나!!
select2 공식 문서에서 option에 div를 적용하는 걸 발견하게 됩니다!
이걸 참고해서 간단하게 option에 div를 적용하여 ui를 한층 더 이쁘게 만들어보는 작업을 해보겠습니다..! (. ❛ ᴗ ❛.)
먼저 코드부터 살펴보시죠!
두근.. 두근..
HTML 파일
<select
id="instance_type"
class="multiple-select btn-block darkBack"
data-key="instance_type"
></select>
JS 파일
function initInstanceType() {
// JSON 파일 로드 및 select2에 추가
$.ajax({
url: "path/to/file/aws_instance_info.json",
dataType: "json",
success: function (data) {
$("#instance_type").select2({
data: data,
templateResult: formatResult,
templateSelection: formatSelection
});
}
});
}
function formatResult(data) {
var $container = $(
"<div class='select2-result-repository clearfix'>" +
"<div class='select2-result-repository__meta'>" +
"<div class='select2-result-repository__type font14' style='margin-bottom: 0.3rem'></div>" +
"<div class='select2-result-repository__staistics clearfix font11' style='color: #c7c7c7'>" +
"<div class='select2-result-repository__vcpu' style='width: 40%; float: left; white-space: nowrap; overflow: hidden; text-overflow: ellipsis'><strong>VCpus: </strong></div>" +
"<div class='select2-result-repository__memory' style='float: left;'><strong>메모리: </strong></div><br/>" +
"<div class='select2-result-repository__architecture' style='width: 40%; float: left; white-space: nowrap; overflow: hidden; text-overflow: ellipsis'><strong>아키텍처: </strong></div>" +
"<div class='select2-result-repository__devicetypes' style='float: left;'><strong>루트 디바이스 유형: </strong></div>" +
"</div>" +
"</div>" +
"</div>"
);
$container.find(".select2-result-repository__type").text(data.InstanceType);
$container.find(".select2-result-repository__vcpu").append(data.VCpus);
$container.find(".select2-result-repository__memory").append(data.Memory / 1024 + "GiB");
$container.find(".select2-result-repository__architecture").append(data.Architecture);
$container.find(".select2-result-repository__devicetypes").append(data.RootDeviceTypes);
return $container;
}
function formatSelection(data) {
return data.InstanceType;
}
JSON 파일
[
{
"InstanceType": "t2.nano",
"VCpus": 1,
"Architecture": "i386",
"Memory": 512,
"RootDeviceTypes": [
"ebs"
],
"id": 0,
"text": "t2.nano"
},
...
이하 중략
...
{
"InstanceType": "z1d.metal",
"VCpus": 48,
"Architecture": "x86_64",
"Memory": 393216,
"RootDeviceTypes": [
"ebs"
],
"id": 376,
"text": "z1d.metal"
}
]중요!!!
json으로 데이터를 넘길때 id와 text는 꼭 필요합니다.
id가 없으면 select 박스에서 선택자체가 안돼요!!
text가 없으면 검색기능을 사용하여 검색했을때 결과가 나오지 않습니다!!
꼭 주의해서 JSON 에 id,text는 꼭 넣어주세요..!
아니면 저처럼 이틀 고생해요.. (T_T)
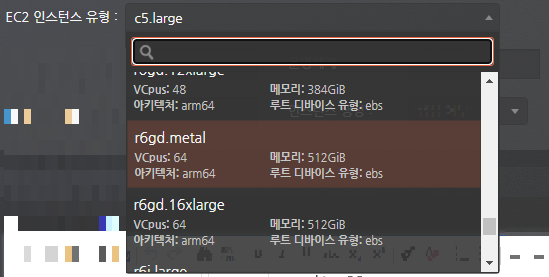
저렇게 해서 코드를 적용하시면 이러한 select박스가 나오게 됩니다.

짜잔~~! 기존의 select 박스도 이뻤지만 훨씬 괜찮아진 걸 확인할 수 있습니다.
이상으로 select2 포스팅을 마치겠습니다..

여름이라 덥네요~ 다들 감기조심하시고 공감 한번 씩 눌러주세요!!
공감은 공짜에요 (속닥)
'FrontEnd' 카테고리의 다른 글
| 데이터 시각화 라이브러리 D3.js로 네트워크 차트 만들기 (2) (0) | 2023.08.24 |
|---|---|
| MAD - Header Layout (0) | 2023.07.25 |
| div 태그 내 이미지 적용하기 (동적 CSS 생성) (0) | 2023.06.26 |
| 데이터 시각화 라이브러리 D3.js로 네트워크 차트 만들기 (1) (0) | 2023.06.23 |
| 슬라이드 메뉴(DrawerLayout Navigation) 적용하기 (0) | 2023.06.23 |



